Table of Contents
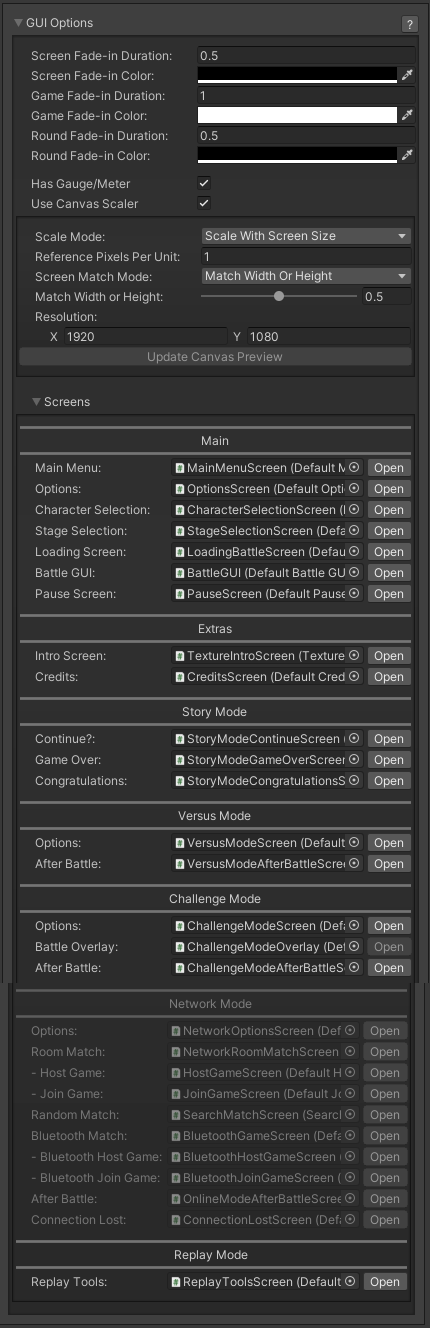
GUI Options
Here you can set several in-game GUI options and freely use the information in your own GUI scripts.
It's recommended that you go through Unity's UI tutorials and our video tutorial to learn more about how Unity handles UI elements in version 5+.

UI Template scripts: .\UFE\Scripts\UI\Templates\ (any version)
UI Base scripts: .\UFE\Scripts\UI\Base\ (Source and Bundle only)
Screen Fade-in Duration: The default fade time between menu screens.
Screen Fade-in Color: The default fade color between menu screens.
Game Fade-in Duration: The fade-in time from the loading screen to the match.
Game Fade-in Color: The fade-in color from the loading screen to the match.
Round Fade-in Duration: The fade-in time in between rounds.
Round Fade-in Color: The fade-in color in between rounds.
Gauge/Meter: If disabled the game will ignore any gauge/meter calls from the engine.
Use Canvas Scaler: Use the dynamic canvas scaler system (recommended).
- Scale Mode: How the Canvas will scale your UI. For more detailed information on Canvas Scale modes, see the Unity Manual.
- Constant Pixel Size: A fixed screen size, UI elements retain their size in pixels regardless of screen size. Use this if you know the exact resolution of your target device/platform.
- Reference Pixels Per Unit: How many pixels of the sprite covers a unit in UI (if sprite's Pixels Per Unit setting used).
- Scale Factor: Scale UI elements by this factor.
- Scale with Screen Size: (Default) Scales the UI with the screen size. Use this if your target resolution is unknown.
- Reference Pixels Per Unit: How many pixels of the sprite covers a unit in UI (if sprite's Pixels Per Unit setting used).
- Screen Match Mode: How to scale the canvas if aspect ratio doesn't fit the reference Resolution.
- Match Width or Height: Scale the canvas using as reference the width, height, or somewhere in between.
- Resolution: Reference resolution the UI is designed for. If target resolution is higher, Canvas will scale up; if lower it will scale down.
- Constant Physical Size: Creates the UI in World Space. Generally not recommend for UFE.
- Reference Pixels Per Unit: How many pixels of the sprite covers a unit in UI (if sprite's Pixels Per Unit setting used).
- Physical Unit: Specify position and sizes in either Centimetres/Millimetres/Inches/Points/Picas
- Fallback Screen DPI: Assume this DPI is DPI unknown.
- Default Sprite DPI: DPI setting for sprite with Pixels Per Unit setting that matches Reference Pixels Per Unit.
- Update Canvas Preview: If you made any alteration to the variables above with one of the screens opened, click here to update the preview.
Preset Screens
Select one of the screens and click Open to start editing it. You will find several custom options including sounds, music, interface elements; and an easy-to-use UI editor under the hierarchy tab. Each screen has its own set of options and they can be accessed under the inspector tab. No coding is required.
For more on UI check out our video tutorial.
To create your own UI screens we recommend you first duplicate one of the defaults and edit as you see fit (including the UI script). All UI scripts are open source on all versions of UFE, and are commented to help understand the functions.
Main
- Main Menu (MainMenuScreen)
- Options (OptionScreen)
- Character Selection (CharacterSelectionScreen)
- Stage Selection (StageSelectionScreen)
- Loading Screen (LoadingBattleScreen)
- Battle GUI (BattleGUI)
- Pause Screen (PauseScreen)
Extras
Story Mode
- Continue?: (StoryModeContinueScreen)
- Game Over: (StoryModeGameOverScreen)
- Congratulations: (StoryModeCongratulationsScreen)
Versus Mode
Network Mode
- Network Game: (NetworkGameScreen)
- Host Game: (HostGameScreen)
- Join Game: (JoinGameScreen)
- Connection Lost: (ConnectionLostScreen)
Custom Interfaces
Add your own screen (UFEScreen) to the game. Accessible by code using UFE.StartCustomScreen.
In-Game Announcements
New location for Language Options.
Notes:
- UFE includes a very handy Open/Close button to enable very easy editing of your UI prefabs.
- Each UFEScreen script (and their inheritance) has a Canvas Preview toggle. Turning this off will select the prefab instead of creating a preview with the
Openbutton. This is useful for Video Screens, where you do not need a preview created. - There is a nice Gradient.cs script located in
.\UFE\Scripts\UI\Community Scripts\. This script will work on fonts or any other sprite and creates a vertical gradient of the selected colors. - For more on how to call each screen individually see Coding with UFE.
Video Tutorial
Code access:
UFE.config.gameGUI
Example:
void OnStart(){ UFE.StartIntroScreen(1f); }